 以前メモしたことのある、ダッシュボードにメニューを追加する方法の詳細。
以前メモしたことのある、ダッシュボードにメニューを追加する方法の詳細。
プラグインに設定画面を追加するには、admin_menuというアクションフックを利用する。add_options_page()でダッシュボードのサイドメニューに項目を追加し、コールバック関数で設定画面を表示する。
設定画面はパラメータを入力するためのフォームとなる。フォームのactionに自分自身のURLを設定しておく。submitされた際にはパラメータがPOSTされてくるので、その場合の処理を入れておく。受け取ったパラメータをupdate_option()で、保存すればよい。すでにパラメータが保存されている場合はget_option()で取得することができるので、それをフォーム内のvalueとして表示する。
さらにplugin_action_linksというフィルタを利用すると、プラグインの管理に”設定”メニューを追加することができる。”設定”がクリックされた場合の処理は、上記のコールバック関数になる。こちらはあってもなくてもよいわりには苦戦した。
[sourcecode language=’php’]
add_action(‘admin_menu’, ‘add_config_page’);
function add_config_page(){
add_options_page(‘MyPlugin’, ‘MyPlugin’, 10, basename(__FILE__), ‘config_page’);
add_filter( ‘plugin_action_links’, ‘filter_plugin_actions’, 10, 2 );
}
function filter_plugin_actions( $links, $file ){
static $this_plugin;
if ( ! $this_plugin ) $this_plugin = plugin_basename(__FILE__);
if ( $file == $this_plugin ){
$settings_link = ‘Settings‘;
array_unshift( $links, $settings_link );
}
return $links;
}
function config_page(){
$my_param = ”;
if( isset( $_POST[‘submit’] ) && isset( $_POST[“my_param”] )){
$my_param = $_POST[“my_param”];
update_option( “my_param”, $my_param);
}
else{
$my_param = get_option(“my_param”);
}
?>
My Plugin
管理メニューの追加 – WordPress Codex 日本語版

 ブラウザ(FireFoxであればアドレスバーの右端)にフィードアイコンを表示するにはHTMLの<head>内に<link rel=”alternate”…>でフィードのURLを指定する。
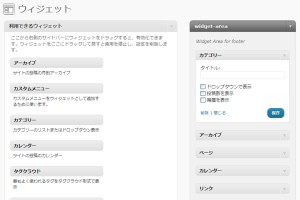
ブラウザ(FireFoxであればアドレスバーの右端)にフィードアイコンを表示するにはHTMLの<head>内に<link rel=”alternate”…>でフィードのURLを指定する。 いつかはWordPress.org にテーマを登録してみたい。それにはウィジェット対応が必須なため、ちょっとやってみた。
いつかはWordPress.org にテーマを登録してみたい。それにはウィジェット対応が必須なため、ちょっとやってみた。 投稿画面で、ふりがなを自動入力するプラグインを作成した。
投稿画面で、ふりがなを自動入力するプラグインを作成した。 以前メモしたことのある、
以前メモしたことのある、 新しいデフォルトのテーマは、HTML5対応の「Twenty Ten」だ。新機能がもりこまれたたテーマとのこと、すこしづつ眺めていきたい。
新しいデフォルトのテーマは、HTML5対応の「Twenty Ten」だ。新機能がもりこまれたたテーマとのこと、すこしづつ眺めていきたい。



 Infinite Timeline
Infinite Timeline Google Maps Photo Gallery
Google Maps Photo Gallery Post Title Furigana
Post Title Furigana Posts Number Widget
Posts Number Widget