WordPressの新しいブロックエディタを使い始めた方も多いだろう。昨年末にリリースされたWordPress 5.0より採用になったブロックエディタ(開発時のGutenberg)である。
フロント側はあまり変更ないように見えながら、ダッシュボードの投稿画面はブロックエディタによって大きく変化した。正直とっつきづらい印象を持ちつつ、公式ディレクトリに登録しているテーマから対応してみた。
なお、以下に挙げる対応なしでもブロックエディタは使える。とはいえダッシュボードとフロントの見た目がかなり食い違ってしまうため、ユーザーが戸惑ってしまう心配がある。テーマを配布していたり、クライアント案件では対応をおすすめする。
ブロックエディタに対応する宣言
まずはテーマの アクション after_setup_theme で3点追加する。
- ブロックエディタ用のcssを有効にする
- ビジュアルエディタ用のcssを有効にする(旧エディタと同じ)
- ビジュアルエディタ用のcssファイルを指定する
|
1 2 3 4 |
function my_setup() {
add_theme_support( ‘wp-block-styles’ );
add_theme_support( ‘editor-styles’ );
add_editor_style( ‘editor-style.css’ );
}
add_action( ‘after_setup_theme’, ‘my_setup’ ); |
フロントとダッシュボードの見た目が同じになるように調整
次にフロント画面をみながら、ダッシュボードの投稿画面の表示が同等になるように editor-style.css にスタイルを追加していく。この作業は旧バージョンと同じくコツコツと。ブロックエディタではさらにブロック特有のクラスが付与される。
例えば、
.wp-block-gallery
.wp-block-preformatted
.wp-block-table
.wp-block-quote
.wp-block-button__link …など他にも多数。
このように wp-block- と付くクラスはWordPress 5.0以降に内包される theme.min.css にスタイルが定義されているので、そのまま利用すればいいかんじに表示される。テーマで上書きしてもよい。
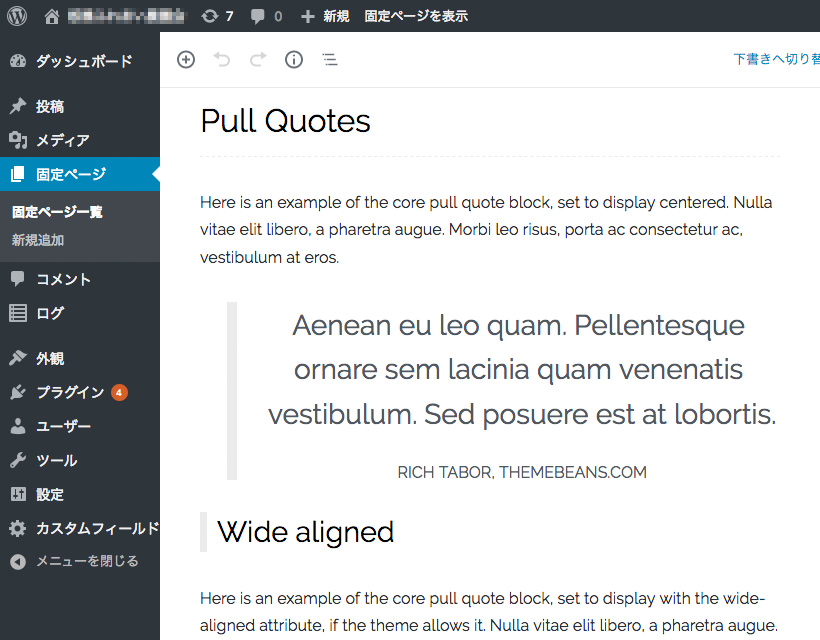
フロントとダッシュボードの投稿画面で正しく同じように表示されるか?確認しながら追加する。

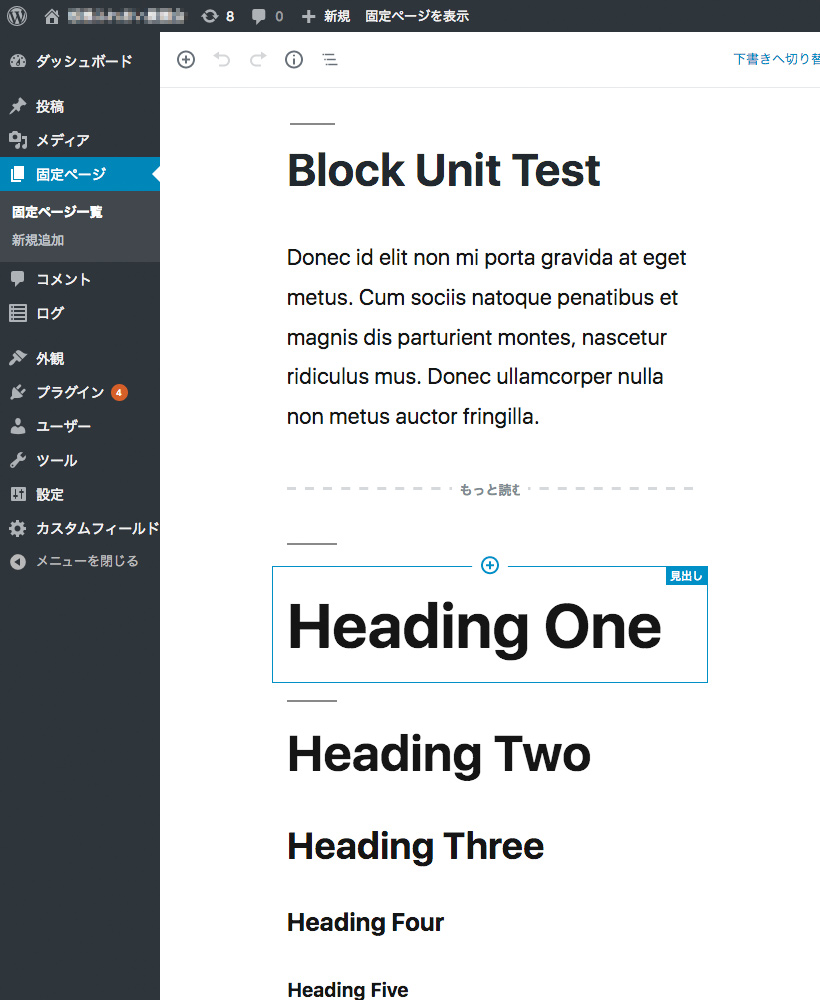
動作確認には、プラグインの Block Unit Test for Gutenberg を使うと便利だ。
» Block Unit Test for Gutenberg – WordPress プラグイン | WordPress.org
フォントを調整
ブロックエディタはデフォルトでなぜか font-family が Noto Serif(明朝体) になっている。

テーマで使っていないフォントは無効にしないと、違和感がある。テーマと同じ font-family で上書きしたほうがいよいだろう。
|
1 2 3 |
body { font-family: ‘Raleway’, ‘Avenir’, ‘Helvetica Neue’, ‘Helvetica’, ‘Arial’,’Hiragino Sans’, YuGothic, ‘Yu Gothic’, Meiryo, ‘MS PGothic’;
} |
editor-style.css で宣言したcssは、ダッシュボードの投稿画面では .editor-styles-wrapper に内包される。つまり、ここで body に書いたスタイルは、投稿画面の .editor-styles-wrapper body に適用される。
投稿タイトルだけはなにがなんでも Noto Serif になってしまうので、ピンポイントで font-family を上書きする。
|
1 2 3 4 |
.editor-post-title__block,
.editor-post-title__input {
font-family: ‘Raleway’, ‘Avenir’, ‘Helvetica Neue’, ‘Helvetica’, ‘Arial’,’Hiragino Sans’, YuGothic, ‘Yu Gothic’, Meiryo, ‘MS PGothic’;
} |
テーマと同じフォントになった!

投稿画面でGoogle Fontsを使うには?
テーマでGoogleフォントを使っている場合は、ダッシュボードでもGoogleフォントを有効にしておこう。
|
1 2 3 4 |
function my_admin_enqueue_scripts() {
wp_enqueue_style( ‘my-google-font’, ‘//fonts.googleapis.com/css?family=Raleway’, false, null, ‘all’ );
}
add_action( ‘admin_enqueue_scripts’, ‘my_admin_enqueue_scripts’ ); |
‘W’が特徴的なGoogleフォント「Raleway」

旧エディタで文字化けする場合の対応
運用の途中からブロックエディタに切り替えた場合、新規投稿からブロックエディタが採用される。過去の投稿は旧エディタ(クラシックエディタ)で表示される。その際にアイコンが文字化けしまった。

twentynineteen から該当箇所を探してコピペ。
|
1 2 3 4 5 |
/* Make sure our non-latin font overrides don’t overwrite the iconfont used in the classic editor toolbar */
.wp-block[data-type=”core/freeform”] .mce-btn i {
font-family: dashicons !important;
} |
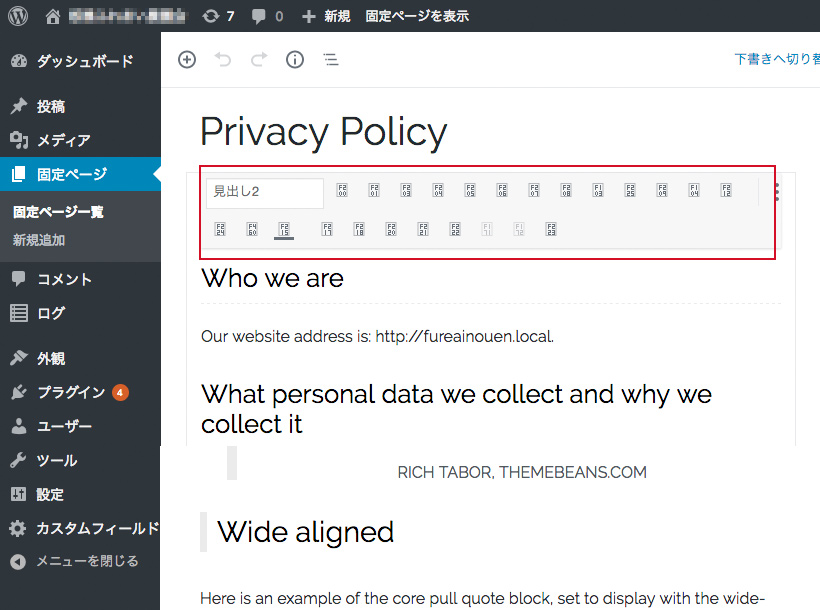
アイコンの文字化けは解決!

なお、プラグインの Classic Editor を利用する場合は問題ない。
旧エディタからブロックに変換した場合も問題ない。
テーマタグを追加する
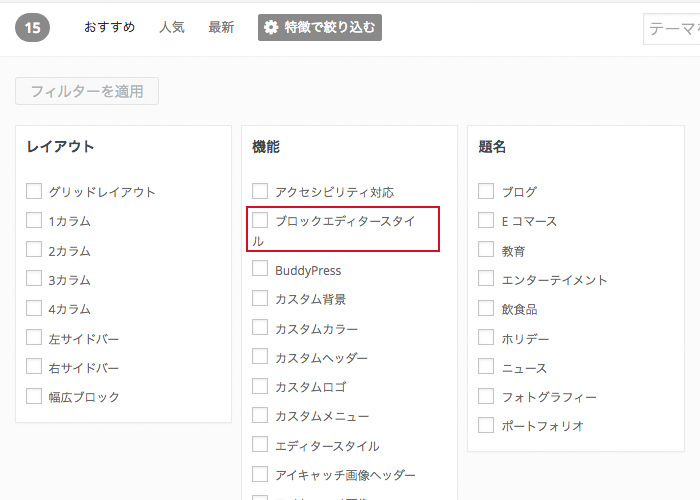
テーマタグとは style.css のTags に書いてあるキーワードだ。ダッシュボードからテーマを検索する際のフィルターに使われる。one-column や custom-header、translation-readyなど、あらかじめ用意されたタグのなかから、テーマの特徴を選んでアピールする。
ブロックエディタに対応したら、block-styles を追加しておこう!

カスタム投稿タイプでブロックエディタを使うには?
カスタム投稿タイプでブロックエディタで使うには、register_post_type()に show_in_rest を追加する。これをやっておかないと、カスタム投稿タイプだけクラシックエディタになってしまうので、注意!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
register_post_type( ‘okc_maker’,
array( ‘labels’ = array(
‘name’ = ‘お菓子のメーカー’,
‘all_items’ = ‘お菓子のメーカーの一覧’, ), ‘supports’ = array( ‘title’,’editor’, ‘thumbnail’, ‘custom-fields’ ), ‘public’ = true, ‘show_ui’ = true, ‘menu_position’ = 5,
‘has_archive’ = true ‘show_in_rest’ = true,
)
); |
使ってみたら、ブロックエディタ意外に便利だった。
テーマではまだまだ新旧エディタに対応する必要があるので面倒くさい。早くブロックエディタのみになってほしいな~
今回、ブロックエディタに対応したテーマはこちら
» BirdFIELD – WordPress テーマ | WordPress.org
コメントを残す