半年ほど前からSassを使いはじめた。変数や式を交えたプログラム風の記法をコンパイルしてcssを生成するシステムだ。WordPressの勉強会で何度も言葉を聞くうちに興味を持った。いったん手を出したら、もう無しでは生きていけないとも言われるSassである。
環境がWindowsなのでScoutというソフトを使うことにした。動作が少し鈍いものの設定がGUIのため導入が簡単なのだ。
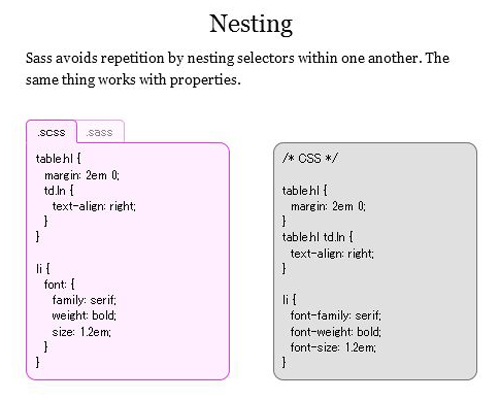
成果物のCSSと違って、Sassは他人のコードを見る機会が少ない。どんな順番でどう書くのがかっこいいのかは分からずも、ネストの記法やCompassを使うだけでも作業が格段に早くなった。プロパティの優先度に迷ったり、このクラスはどこで使われているのだ?と悩むこともない。

WordPressでSassを利用する場合は、以下の構成とした。
/テーマディレクトリ/scss/ で編集(style.scss、_normalize.scss、_mixin.scss)
/テーマディレクトリ/style.css に出力
ついにはWordPressの公式テーマにまでもSassを含めることに成功した。
公式ディレクトリにテーマをアップロードする際のzipについSass関連のファイルを含めてしまったのだ。いつもならテンプレートに関係のないファイルがあるとはねられるところ、そのまま通過した。しばらくたってからSassが入っていたことに気がついて、公式テーマにSassを含めてもよい(らしい?)と知った次第だ。
 WordPressには必ず付与されるクラスや対応しなければならないスタイルが多いので、mixinにまとてめておくと便利かな。
WordPressには必ず付与されるクラスや対応しなければならないスタイルが多いので、mixinにまとてめておくと便利かな。
コメントを残す