フルサイト編集は、今年 2022年1月にリリースされた WordPress 5.9 より正式に導入され機能だ。
少し前からうわさを聞いたりデモを見たり、使いづらそうだな〜という印象だった。どんな場面でどのユーザー層が使うのか?想像つかなかった。これまでのテーマ(すでにクラッシックテーマと呼ばれている)に、私は慣れすぎてしまったのだろう。
そろそろ WordPress 6.0 もリリースされそうなのに、こんなことではいけない。フルサイト編集で使えるブロックテーマを、私も作ってみることにした。
ゴールデンウィーク中にやってる感を出すため、たまにつぶやいていました @sysbird
ドキュメントを確認
フルサイト編集とブロックテーマの作り方を公式ドキュメントで確認
フルサイト編集 – Japanese Team – WordPress.org 日本語
いきなり見てもわからなかった。
サンプルテーマがいくつか紹介されていたので、その中身から見ていくことにした。コードを見ればなんとかわかるのではないかと思った。
TT1 Blocks
TwentyTwenty-One テーマの実験的なブロックベースのバージョン TT1 Blocks というテーマを参考にした。

途中、megane9988 さんのまとめがとっつきやすかった。
WordPressのFES対応をテーマを作りながら学んでみる
ローカル環境で確認しつつ手を動かしているうちに、やっと興味がわいてきた。このタイミングでドキュメントを見直すと、最初はわからなかったことがなにを言ってるのか?少しづつ理解できるようになってくる。
ドキュメントは日本語で読めるのがすごい。(翻訳コントリビューターのみなさま、ありがとうございます!)
なにはともあれ theme.json
ブロックテーマの特徴として theme.json のイメージがある。
なぜか?「WordPress の時期バージョンでフルサイト編集とやらが登場する」となったころから、 かならず対で現れるキーワード、それが theme.json だった。
theme.json のなかには CSSのプリセットなどを記述していく。コアのブロックにスタイルを加えてもよい。とはいえ theme.json がないブロックテーマもあるので必須ではないのか?
テンプレートは HTML
テンプレートはほぼHTMLでできており、下記のように用意する。
- parts
- footer.html
- header.html
- templates
- index.html
- page.html
- single.html
- functions.php
- index.php
- style.css
- theme.json
拡張子はhtml となるも、テンプレート階層的には以前と同じ感覚と思ってよい。
中身はブロックエディタのコードエディタで見るようなかんじになっている。
functions.php は健在
PHPファイルは functions.php だけ(と、その派生はあり)になった。なかには アクションフックなどが書いてあり、以前と変わらない。
すべてはブロックの組み合わせ
ダッシュボードのテーマカスタマイズの画面は、ブロックエディタになっている。ブロックテーマと呼ばれるゆえんだろう。ブロックごとのオプションを設定したり、移動、差し替え、追加も自由だ。
クラッシックテーマではテンプレートタグを書き並べていたのに対して、すべてはブロックでできている。
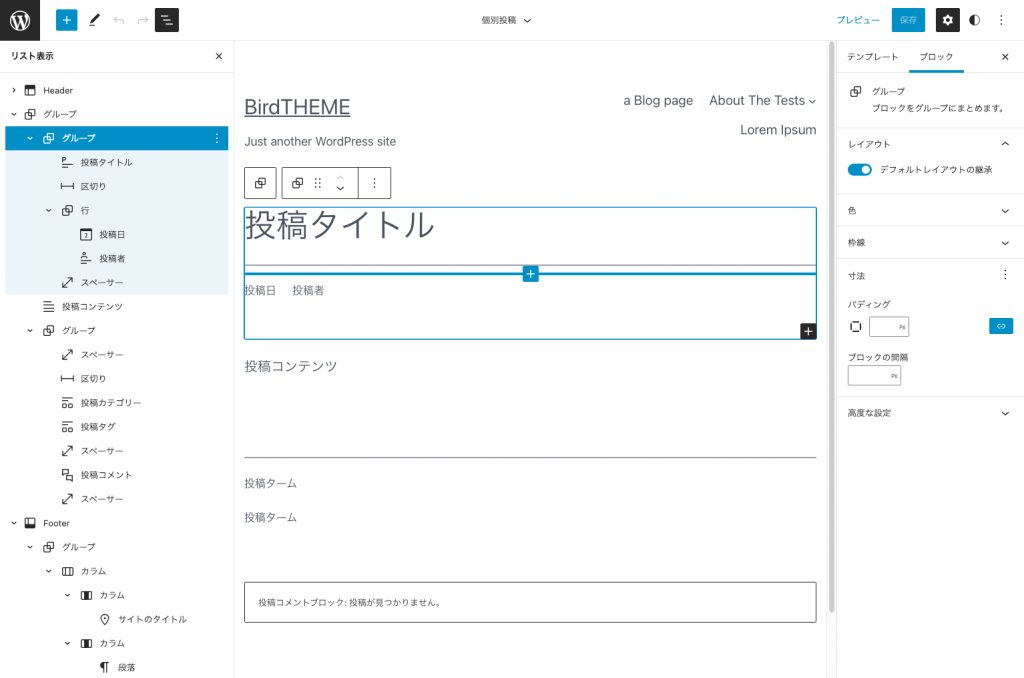
個別投稿のカスタマイズ画面

テンプレートでは single.html 。
なかを見ると、上図で青枠に囲まれた部分はグループブロックの中に
- 投稿タイトル
- 区切り線
- 行ブロックで投稿日と投稿者
- スペーサー
…とあるのがわかる。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!-- wp:group {"layout":{"inherit":true}} --><div class="wp-block-group"> <!-- wp:post-title {"level":1,"align":"wide"} /--> <!-- wp:separator {"align":"wide","className":"is-style-twentytwentyone-separator-thick"} --> <hr class="wp-block-separator alignwide is-style-twentytwentyone-separator-thick"/> <!-- /wp:separator --> <!-- wp:group {"layout":{"type":"flex","allowOrientation":false},"align":"wide"} --> <div class="wp-block-group alignwide"> <!-- wp:post-date /--> <!-- wp:post-author {"showAvatar":false} /--> </div> <!-- /wp:group --> <!-- wp:spacer {"height":35} --> <div style="height:35px" aria-hidden="true" class="wp-block-spacer"></div> <!-- /wp:spacer --> </div> <!-- /wp:group --> |
テンプレートの書き方がわからない場合は、実際にブロックエディタで組み立てて、コピペすればいい。色の指定、余白のつけかた、配置、これでなんとかなる。
…ん?そんなんでいいのか?
スタイルをどこに書くか?
「ヘッダーの色を変えたい」となるとスタイルはCSSに書くのか?theme.json に書くのか?私には判断がつかない。ブロックのオプションとしてテンプレートに書いたっていいのだ。
他のテーマをひたすら観察するも、テーマによってまちまちに見える。ブロックテーマは始まったばかりなので、よいやり方がだんだん確立されていくのだと思う。
ブロックテーマをどうするか?
カスタマイズが自由すぎて、もはやベースはどのテーマでもいい気がする。ヘッダーもフッターもブロックで差し替えできるのだから、なにかシンプルなのがひとつあれば足りるんではないだろうか?
ブロックテーマを作って、もしかしたら公式ディレクトリで提供するメリットがいまのところ思いつかない。TT1 Blocks を見るとテーマのなかでパターンを提供したり、コアのブロックのオプションを追加している。このように差をつけていくのだろうか?
いまのところ私の理解が足りないことが多く、ブロックテーマの課題や可能性もあるんだろう。
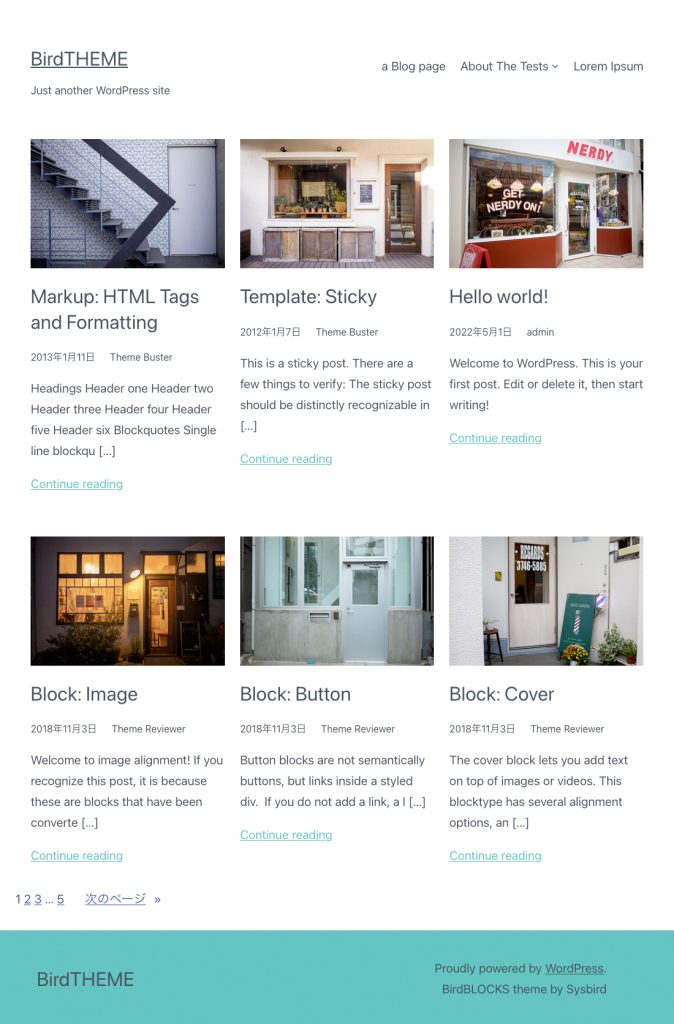
グリッドっぽいテーマができたよ
作ってみると楽しい!
写真を見せたいから、やはりこのレイアウトにした。

思ったとおりに動いたり動かなかったり、手を動かすことで理解が深まるのはもともと好きだ。他のテーマがどうやってるのか?見るのも面白い。
作りかけをおいてあります。
BirdBLOCKS: the Free WordPress Block Theme
コメントを残す