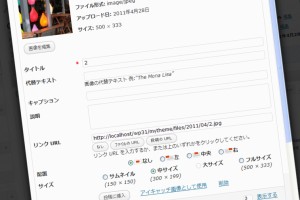
 画像アップローダで[投稿に挿入]ボタンを押すと、編集中の記事に以下のようなimgタグが挿入される。
画像アップローダで[投稿に挿入]ボタンを押すと、編集中の記事に以下のようなimgタグが挿入される。
|
1 |
<a href="画像URL"><img src="画像URL" alt="代替テキスト" title="タイトル" width="240" height="180" class="alignnone size-full wp-image-151" /></a> |
アンカータグやタイトル、サイズなどの属性は親切設計で付加してくれてるのだろうが、たいていは不要だ。自分テーマ特有のクラスを使いたい場合もあるので、[投稿に挿入]ボタンを押さずに手動でimgタグを記述してしまうことが多かった。
自分が使うにはそれでもよいものの、他人が使う場合は通じない。編集担当よりimgタグがめんどくさすぎてなんとかするよう要望があったので調べているうちに、[投稿に挿入]のタグをカスタマイズできることがわかった。
まずは get_image_tag というアクションフックを利用する。imgタグを生成するタイミングで不要なタグを除去することができる。
[PHP]
function my_remove_img_attr($html, $id, $alt, $title, $align, $size){
$html = preg_replace(‘/ width=”\d+”/’, ”, $html);
$html = preg_replace(‘/ height=”\d+”/’, ”, $html);
$html = preg_replace(‘/ class=”.+”/’, ”, $html);
$html = preg_replace(‘/ title=”.+”/’, ”, $html);
return $html;
}
add_action( ‘get_image_tag’, ‘my_remove_img_attr’, 1 ,6);
[/PHP]
これで挿入されるタグは以下となった。
<a href="画像URL"><img src="画像URL" alt="代替テキスト" /></a>
実をいうとアンカータグもいらない。しかし、この時点でアンカータグは生成されていなかった。記事に画像を挿入する別のタイミングがあるらしい。それが image_send_to_editor というアクションフックだ。ここでアンカータグを削除することができた。ついでに、自分テーマのクラスで囲む。
[PHP]
function my_image_send_to_editor( $html, $id, $caption, $title, $align, $url, $size ) {
$html = preg_replace(‘//’, ”, $html);
$html = preg_replace(‘/<\/a>/’, ”, $html);
$html = ‘
‘;
return $html;
}
add_action( ‘image_send_to_editor’, ‘my_image_send_to_editor’, 10 ,7);
[/PHP]
これで挿入されるタグは以下となった。
<div class="imagebox"><img src="画像URL" alt="代替テキスト" /></div>
まとめて処理できるのかもしれないが、今のところはこんなかんじでまずまず。
参考にしたのは、
WordPressで画像をアップロードする際に挿入される邪魔な属性を排除するプラグイン | モンキーレンチ
WordPressの画像挿入時にwidthとheight指定が入らないようにする | Simple Colors
コメントを残す