 カスタムヘッダーとは、ブログのヘッダー画像を差し替える機能である。あらかじめ用意された画像から選択したり、好きな画像をアップロードして設定することができる。以前からあった機能のようだが、配布テーマを作る上では推奨と知り使ってみた。
カスタムヘッダーとは、ブログのヘッダー画像を差し替える機能である。あらかじめ用意された画像から選択したり、好きな画像をアップロードして設定することができる。以前からあった機能のようだが、配布テーマを作る上では推奨と知り使ってみた。
WordPress3.0の場合は、after_setup_theme フックでカスタムヘッダーの登録を行う。
[PHP]
function my_setup() {
add_custom_background();
define( ‘HEADER_TEXTCOLOR’, ’06C’ );
define( ‘HEADER_IMAGE’, ‘%s/images/headers/buna.jpg’ );
define( ‘HEADER_IMAGE_WIDTH’, apply_filters( ‘my_header_image_width’, 610 ) );
define( ‘HEADER_IMAGE_HEIGHT’, apply_filters( ‘my_header_image_height’, 200 ) );
add_custom_image_header( ‘my_header_style’, ‘my_admin_header_style’ );
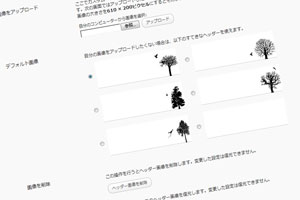
register_default_headers( array(
‘example’ => array(
‘url’ => ‘%s/images/headers/example.jpg’,
‘thumbnail_url’ => ‘%s/images/headers/example-thumbnail.jpg’,
‘description’ => ‘Eexample’
),
) );
}
add_action( ‘after_setup_theme’, ‘my_setup’ );
[/PHP]
まずヘッダーのサイズやデフォルトの背景、文字色を指定しておく。そして、add_custom_image_header()で、ブログとダッシュボード用のコールバックをそれぞれ指定する。このコールバックでは、ヘッダーの文字色や背景色を再設定する。register_default_headers()では、あらかじめ添付しておく画像を何枚か配列で指定する。
add_custom_background()はブログ全体の背景色の設定だ。これも推奨されている。
配布テーマを使う場合にこれだけでもユーザが設定できれば、そこそこ雰囲気が出せる。
コメントを残す