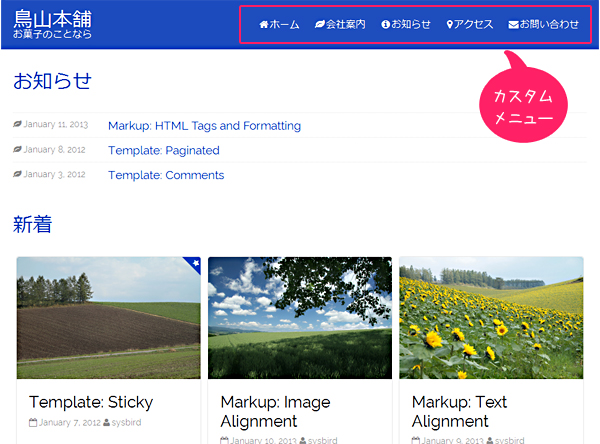
グローバルメニューを表示する際に、WordPressではカスタムメニューの機能を利用する。企業サイトなど実際の案件となるとここはテキストのみならず、CSSを使って画像やアイコンフォントを当てる場合が多いだろう。
その方法について考えた。

カスタムメニューの表示
カスタムメニューを表示する際は、たとえばテーマ(header.phpなど)で以下のように記述する。
|
1 2 3 4 5 |
'primary', 'container_class' => 'menu', 'menu_class' => '', 'menu_id' => 'menu-primary-items', 'items_wrap' => '
|
出力されるHTMLは、
メニュー項目にアイコンを付けたい場合はこの中で、menu-item-367、menu-item-368といったクラスにCSSを当てればよかろうと思っていた。しかし、このように数字をともなうクラス名は構築した環境によって異なるため、テスト環境ではmenu-item-367なのに、本番環境ではmenu-item-52 となってしまったというような食い違いが生じる。
テスト環境と本番環境の両方を考慮し、クラス名を調べつつCSSを当てればよいのか?ちょっと面倒だし、間違えやすいなぁと思いながらやっていた。
ところが、最近あることを知った!
(知らなかったのは私だけなのか?)
メニュー項目にクラスを付与
カスタムメニューの各メニュー項目には、ダッシュボードより好きなクラスを付与できるのだッ!!
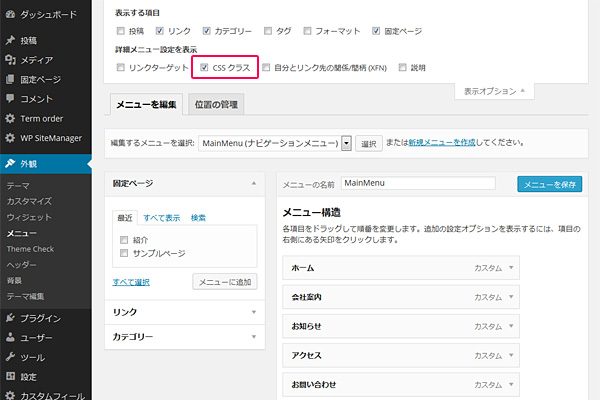
ダッシュボードの[外観]-[メニュー]に表示オプションがある。

このなかに、「CSSクラス」がある。
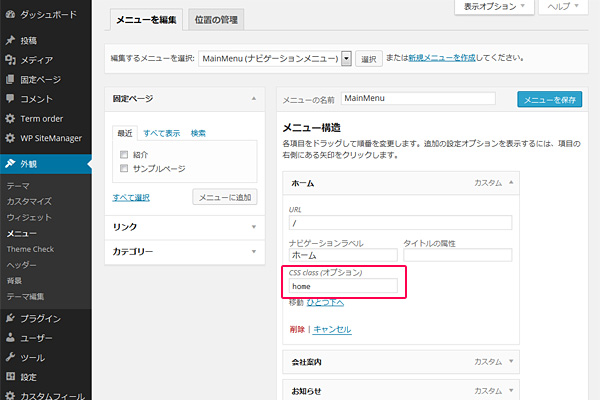
ここをチェックしておくと、メニュー項目の設定に「CSS class (オプション)」が表示される。

たとえば「ホーム」の項目にはCSS classとして「home」を指定する。他の項目にも同じようにそれぞれCSS classを指定した場合、出力されるHTMLは、
メニュー項目のliに対して「home」などのCSS classが付与されている。
こうなったらstyle.cssには以下のように書けばよい。
|
1 2 3 4 |
.menu li.home { /* なにかのスタイル */ } |
アイコンフォントを当てる
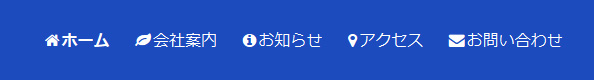
ためしにFont Awesomeというアイコンフォントを、メニュー項目に当ててみよう。

CSSの記述は以下のようになる。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
/*------------------------------ Font Awesome -----------------------------*/ @font-face { font-family: 'FontAwesome'; src: url("font-awesome/fontawesome-webfont.eot?v=4.1.0"); src: url("font-awesome/fontawesome-webfont.eot?#iefix&v=4.1.0") format("embedded-opentype"), url("font-awesome/fontawesome-webfont.woff?v=4.1.0") format("woff"), url("font-awesome/fontawesome-webfont.ttf?v=4.1.0") format("truetype"), url("font-awesome/fontawesome-webfont.svg?v=4.1.0#fontawesomeregular") format("svg"); font-weight: normal; font-style: normal; } /*------------------------------ Custom Menu -----------------------------*/ .menu ul#menu-primary-items li a:before { display: inline-block; font-family: FontAwesome; font-style: normal; font-weight: normal; line-height: 1; padding-right: 2px; } .menu ul#menu-primary-items li.home a:before { content: "\f015"; } .menu ul#menu-primary-items li.about a:before { content: "\f06c"; } .menu ul#menu-primary-items li.news a:before { content: "\f05a"; } .menu ul#menu-primary-items li.access a:before { content: "\f041"; } .menu ul#menu-primary-items li.contact a:before { content: "\f0e0"; } |
これまでにカスタムメニューに対応したテーマを何回か作っているので慣れているつもりだった。にもかかわらずこのオプションに何年も気づかなった。
カスタムといえば、カスタムフィールド、カスタム投稿、カスタムタクソノミーの3兄弟ばかりが注目されるなか、カスタムメニューだってカスタムしがいがあるのだ。





 Infinite Timeline
Infinite Timeline Google Maps Photo Gallery
Google Maps Photo Gallery Post Title Furigana
Post Title Furigana Posts Number Widget
Posts Number Widget
[…] https://sysbird.jp/wptips/2014/08/11/custom-menu/ […]
[…] た。 グローバルメニューを表示する際に、WordPressではカスタムメニューの機能を利用します。 [紹介元] WordPressのカスタムメニューにCSSを当てる方法 | データベースに接続できません […]
[…] データベースに接続できません – WordPressのカスタムメニューにCSSを当てる方法 […]
[…] リンク […]