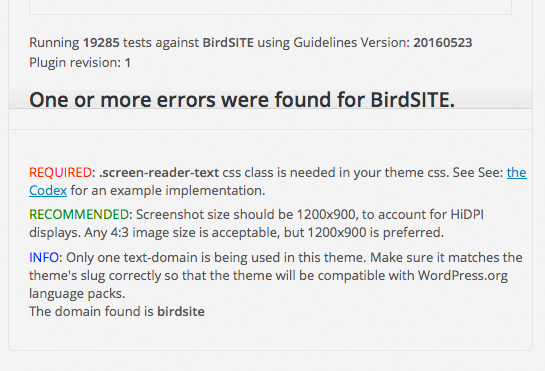
WordPressの自作テーマを1年ぶりにTheme Checkしてみた。そこには新たな「REQUIRED」の文字が〜!
REQUIRED:.screen-reader-text css class is needed in your theme css. See See: the Codex for an example implementation.
.screen-reader-text というクラスのスタイルが必要なので実装せよ、とのことだ。
.screen-reader-text におぼえがないので、WordPressが付与しているクラスだろう。WordPressが自動的に付与するクラスはいくつかある。bodyタグの.home、.single はじめ、グローバルナビゲーションの .current_page_item、アイキャッチ関連の .has-post-thumbnail など。これらを利用してスタイルを場合分けすることができる。
その中でも、WordPressの公式ディレクトリにテーマを登録する場合に対応必須のクラスがある。画像に付与される .aligncenter、.alignright、.alignleft、.wp-captionなど。 いつのまにか .screen-reader-text が加わったようだ。

.screen-reader-text とは?
Codexを参照すると、次のようにスタイルを指定すればよいとある。
|
1 2 3 4 5 6 7 8 |
/* Text meant only for screen readers. */ .screen-reader-text { clip: rect(1px, 1px, 1px, 1px); position: absolute !important; height: 1px; width: 1px; overflow: hidden; } |
見えなくしているようだ。
display: none; にしたり、そもそも出力しなければよいのでは?と思いつつ少し調べると、読み上げソフトに対応したスタイルであると知った。読み上げソフトは使ったことがないので知らなかった、display: none; にしてしまうと読み上げられない。アクセシビリティが弱まるということか。
.screen-reader-text はどこで使われるか?
.screen-reader-text というクラスがどこに付与されるのか確認した。
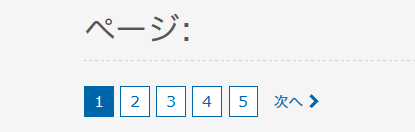
アーカイブのページネーション
ver4.1より追加されたテンプレートタグ the_posts_pagination()。
index.phpをはじめとする一覧ページで使うと、以前はプラグインが必要とされたページネーションを表示することができる。
ページネーションの冒頭に、
<h2 class="screen-reader-text">ページ:</h2>
と出力される。(’ページ:’というテキストはカスタマイズ可能)
この部分を推奨スタイルで見えなくするとよい。

.screen-reader-text にスタイルを当てると次のようになる。

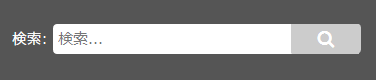
検索フォーム
検索フォームのラベルにも使われている。
|
1 |
テーマによっては、「検索: 」というラベルが見えない。どうやって見えなくしているのか?と思ったらここにも.screen-reader-text が付いていた。

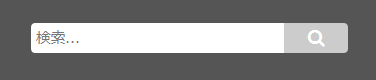
.screen-reader-text にスタイルを当てるとすっきりフォームに。

ふだんは目に見えないけれど、CSSが無効だったり読み上げソフトの場合に意味をなす。.screen-reader-text クラスとは、imgタグのalt属性のようなものだろうか?
新たな仕様に気づくこと
WordPressのアップグレードで何が変わったのか?
おおまかながら、Theme Checkで知ることもあるのだ。新たな仕様に気付いたり、古くて非推奨のテンプレートタグに気付くこともできる。
たまにはTheme Checkです。
» Theme Check — WordPress Plugins
コメントを残す