ブログにおいて、記事タイトルの横にちょこんとした添えもの程度だったアイキャッチが、今では重要な要素となっている。WordPressのテーマでも、Twenty Tenのころにはその存在すらなかったものの、Twenty Fourteenあたりから大きく扱われるようになった。
アイキャッチを表示
WordPressのテーマでアイキャッチを表示するには、テンプレートタグthe_post_thumbnail()を使う。画像に対して表示を調整したい場合は、cssでしかできないのか?それとも、出力されるimgタグをカスタマイズすることができるのか?
アイキャッチをカスタマイズ
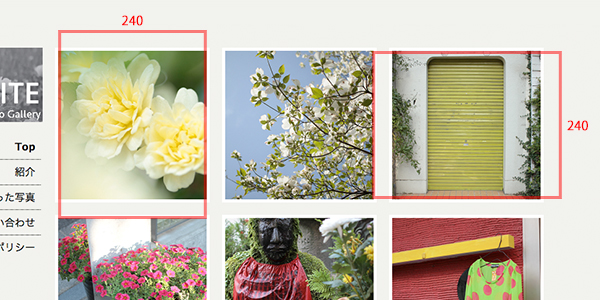
私が公開しているテーマBirdSITEでは、正方形240x240pxのアイキャッチを表示している。画像の縦横短い方を240pxで表示し、はみでた分はセンタリングだ。

つい最近までJavaScriptで行なっていたものの、styleを後からつけるためか再配置する際の画像のズレが気になっていた。そこでPHP(テンプレート)側で出力されるタグを変更できるのかどうか?考えてみた。
JavaScriptで行う場合
- ページのレンダリング完了後、表示された画像のサイズを取得
- 見せたいサイズ(width、height)を計算
- センタリング位置(top、left)を計算
- imgタグにstyleを追加
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
jQuery( ‘.home .thumbnail img’ ).each(function( i ){ /* 画像のサイズを取得し、見せたいサイズを計算 */ width = height = /* センタリング位置を計算 */ top = left = /* style属性を追加 */ jQuery( this ).css( { ‘height’: h + ‘px’, ‘width’: w + ‘px’, ‘top’: y + ‘px’, ‘left’: x + ‘px’ } ); }); |
PHPで行う場合
- アイキャッチを表示する前に画像の属性(サイズ)を取得する
- 見せたいサイズ(width、height)を計算
- センタリング位置(top、left)を計算
- the_post_thumbnail()にstyle属性を追加。
|
1 2 |
the_post_thumbnail( ‘large’, array( ‘style’ => ‘width: ‘ .$width .’px; height: ‘ .$height .’px; left: ‘ .$left .’px; top: ‘ .$top .’px;’ ) ); |
やっていることは同じながら、タイミングを変えることで表示の印象は変わった。
フィルターフックでカスタマイズ
the_post_thumbnail()の出力をカスタマイズするためのフィルターフックがあると後から知った。post_thumbnail_htmlである。以前からあるというのに、急に気づいた。
せっかくだから使ってみよう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
function my_post_image_html( $html, $post_id, $post_image_id ) { /* アイキャッチ画像の属性を取得 */ $attr = wp_get_attachment_metadata( $post_image_id ); /* $attrから見せたいサイズを計算 */ /* センタリング位置(top、left)を計算 */ /* width、height属性を削除 */ $html = preg_replace( ‘/(width|height)=”\d*”\s/’, ”, $html ); /* style属性を追加 */ $html = preg_replace(‘/<img/’, ‘<img style=”‘ .’width: ‘ .$width .’px; height: ‘ .$height .’px; left: ‘ .$left .’px; top: ‘ .$top .’px;’ .'”‘, $html ); return $html; } add_filter( ‘post_thumbnail_html’, ‘my_post_image_html’, 10, 3 ); |
メリット
アイキャッチをアンカーやdivで囲みたい欲求もよくある。
その場合は、
というようにアイキャッチがあるかどうかを確認する必要がある。かわりにフィルターフックを使えば、アイキャッチが存在する場合のみフックにくるので、フックの中でアンカータグなどを追加することができる。
具体的な方法がこちらにあった。
» テンプレートタグ/the post thumbnail – WordPress Codex 日本語版
デメリット
フィルターフックでカスタマイズした場合、あらゆる箇所に影響してしまうのが難点だ。テーマ内だけでなく、アイキャッチを利用したプラグインがある場合には、そちらにも影響するおそれがある。the_post_thumbnail()の$sizeパラメータに特別な文字列を指定することで、範囲を限定することにした。
$sizeには’thumnbnail’、’full’など予約語のほか、array( 100, 100 )というような縦横を指定する仕様だ。ここにユニークな文字列を指定してみる。
例えばオレオレアイキャッチを表示する際には、
呼び出し側で、
|
1 |
the_post_thumbnail( ‘my_thumbnail’ ); |
フィルターフック側で、
|
1 2 3 4 5 6 7 8 9 |
function my_post_image_html( $html, $post_id, $post_image_id, $size, $attr ) { if( !( false === strpos( $size, ‘my_thumbnail’ ) ) ){ // なにか処理 } return $html; } add_filter( ‘post_thumbnail_html’, ‘my_post_image_html’, 10, 5 ); |
こうすればimgタグのクラスに’my_thumbnail’が付与される。$sizeが’my_thumbnail’の場合のみ処理するようにした。
やってみたけど少し悩む。
コメントを残す