 いつかはWordPress.org にテーマを登録してみたい。それにはウィジェット対応が必須なため、ちょっとやってみた。
いつかはWordPress.org にテーマを登録してみたい。それにはウィジェット対応が必須なため、ちょっとやってみた。
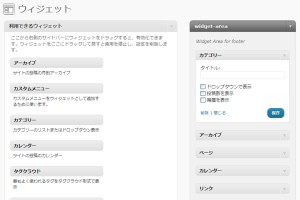
テーマでウィジェットに対応するには、widgets_init フックを利用してウィジェットを表示するエリアを登録する。functions.phpでウィジェット領域のidや、ウィジェットの前後のタグを指定する。こうしておくことで管理画面の[外観]-[ウィジェット]の設定でウィジェットを選択することができるようになる。
[sourcecode language=’php’]
function my_widgets_init() {
if ( function_exists(‘register_sidebar’) ){
register_sidebar( array (
’name’ => ‘widget-area’,
’id’ => ‘widget-area’,
’description’ => ‘Widget Area for sidebar’,
’before_widget’ => ‘
‘,
’before_title’ => ‘
‘,
’after_title’ => ‘
‘,
) );
}
}
add_action( ‘widgets_init’, ‘my_widgets_init’ );
[/sourcecode]
ウィジェットの表示はsidebar.phpで行う。以下の例では、上記で登録した’widget-area’を表示する。ウィジェットがひとつも登録されていない場合には、代替としてカテゴリーの一覧を表示する。
[sourcecode language=’php’]
if(!dynamic_sidebar(‘widget-area’)): ?>
[/sourcecode]
ウィジェットはアーカイブ、タグクラウド、カレンダーなどデフォルトで用意されているほかにプラグインでも提供されている。WordPress 2.8以降ではウィジェットを簡単に作成できるクラスも提供されている。
コメントを残す